Hello...& welcome...
Today we are going to discuss about Layout Managers, The LayoutManagers are used to arrange components in a particular manner. LayoutManager is an Interface that is implemented by all the classes of layout managers. There are following classes that represents the layout managers
- java.awt.BorderLayout
- java.awt.FlowLayout
- java.awt.GridLayout
- java.awt.CardLayout
- java.awt.GridBagLayout
- javax.swing.BoxLayout
- javax.swing.GroupLayout
- javax.swing.ScrollPaneLayout
- javax.swing.SpringLayout etc.
BorderLayout
A BorderLayout manager divides a background component into five regions i.e EAST, WEST, NORTH, SOUTH, CENTER. You can add only one component per region. BorderLayout is the default layout for a Frame container. Default region of BorderLayout is CENTER.
The BorderLayout provides five constants for each region.
- public static final int NORTH
- public static final int SOUTH
- public static final int EAST
- public static final int WEST
- public static final int CENTER
Constructor of BorderLayout class
- BorderLayout() : It creates a border layout , without gaps between the components.
- BorderLayout(inthgap, intvgap) : It creates a border layout with the given horizontal and vertical gaps between the components.
Example of BorderLayout class
import java.awt.*;
class BorderDemo
{
Frame f;
BorderDemo() {
f= new Frame();
Button b1 = new Button("Button1");
Button b2 = new Button("Button2");
Button b3 = new Button("Button3");
Button b4 = new Button("Button4");
Button b5 = new Button("Button5");
f.add(b1,BorderLayout.NORTH);
f.add(b2,BorderLayout.SOUTH);
f.add(b3,BorderLayout.EAST);
f.add(b4,BorderLayout.WEST);
f.add(b5,BorderLayout.CENTER);
f.setSize(300,300);
f.setVisible(true);
f.setTitle("hungry4java");
}
public static void main(String[] args) {
new BorderDemo();
}
}
FlowLayout
A FlowLayout manager acts kind of like a word processor, except with component instead of words. Each component is the size it wants to be, and they are laid out left to right in the order that they are added. Default layout of Applet and Panel is FlowLayout .
Example of FlowLayout
import java.awt.*;
class FlowDemo
{
Frame f;
FlowDemo() {
f= new Frame();
f.setLayout(new FlowLayout());
Button b1 = new Button("Button1");
Button b2 = new Button("Button2");
Button b3 = new Button("Button3");
Button b4 = new Button("Button4");
Button b5 = new Button("Button5");
f.add(b1,BorderLayout.NORTH);
f.add(b2,BorderLayout.SOUTH);
f.add(b3,BorderLayout.EAST);
f.add(b4,BorderLayout.WEST);
f.add(b5,BorderLayout.CENTER);
f.setSize(300,300);
f.setVisible(true);
f.setTitle("hungry4java");
}
public static void main(String[] args) {
new FlowDemo();
}
}
GridLayout
GridLayout divides the page into rows and columns. No container supports GridLayout by default. But if user wants to change the layout of any container then can use setLayout() method.
Example of GridLayout
import java.awt.*;
class GridDemo
{
Frame f;
GridDemo() {
f= new Frame();
f.setLayout(new GridLayout());
Button b1 = new Button("Button1");
Button b2 = new Button("Button2");
Button b3 = new Button("Button3");
Button b4 = new Button("Button4");
Button b5 = new Button("Button5");
f.add(b1,BorderLayout.NORTH);
f.add(b2,BorderLayout.SOUTH);
f.add(b3,BorderLayout.EAST);
f.add(b4,BorderLayout.WEST);
f.add(b5,BorderLayout.CENTER);
f.setSize(300,300);
f.setVisible(true);
f.setTitle("hungry4java");
}
public static void main(String[] args) {
new GridDemo();
}
}
CardLayout
A CardLayout layout manager for a container. It treats each component in the container as a card. Only one card is visible at a time. and the container acts as a stack of cards. The first component added to a CardLayout object is the visible component when the container is first displayed. The ordering of cards os determined by the container's own Internal ordering of its component objects. CardLayout defines a set of methods that allow an application to flip through these cards sequentially, or to show a specified card.
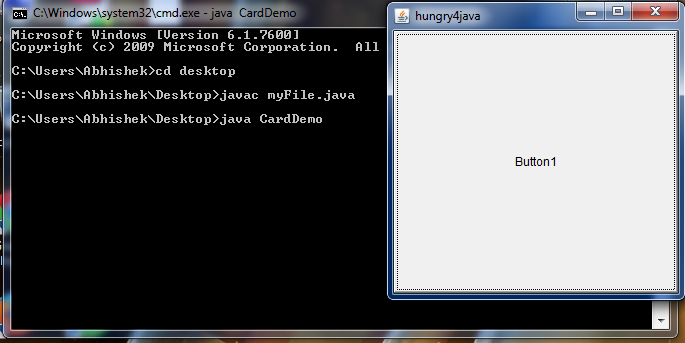
Example of CardLayout
class CardDemo
{
Frame f;
CardDemo() {
f= new Frame();
f.setLayout(new CardLayout());
Button b1 = new Button("Button1");
Button b2 = new Button("Button2");
Button b3 = new Button("Button3");
Button b4 = new Button("Button4");
Button b5 = new Button("Button5");
f.add(b1,BorderLayout.NORTH);
f.add(b2,BorderLayout.SOUTH);
f.add(b3,BorderLayout.EAST);
f.add(b4,BorderLayout.WEST);
f.add(b5,BorderLayout.CENTER);
f.setSize(300,300);
f.setVisible(true);
f.setTitle("hungry4java");
}
public static void main(String[] args) {
new CardDemo();
}
}
GridBagLayout
The GridBagLayout can be used to lay out components in a grid. Unlike the GridLayout the sizes of the grids do not need to be constant, and a component can occupy more (or less) then one row or column. Some of the information the the GridBagLayout needs to know about an object are:
- row and column
- number of cells spanned
- placement within its space
- stretch and shrink values
Example of GridBagLayout
import java.awt.*;
class AwtLayoutDemo {
private Frame mainFrame;
private Label headerLabel;
private Label statusLabel;
private Panel controlPanel;
public AwtLayoutDemo() {
prepareGUI();
}
public static void main(String[] args){
AwtLayoutDemo awtLayoutDemo = new AwtLayoutDemo();
awtLayoutDemo.showGridBagLayoutDemo();
}
private void prepareGUI() {
try {
mainFrame = new Frame("hungry4java.blogspot.com");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3,1));
controlPanel = new Panel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
catch(Exception e){}
}
private void showGridBagLayoutDemo() {
try {
headerLabel.setText("Layout in action: GridBagLayout");
Panel panel = new Panel();
panel.setBackground(Color.darkGray);
panel.setSize(300,300);
GridBagLayout layout = new GridBagLayout();
panel.setLayout(layout);
GridBagConstraints gbc = new GridBagConstraints();
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.gridx = 0;
gbc.gridy = 0;
panel.add(new Button("Button 1"),gbc);
gbc.gridx = 1;
gbc.gridy = 0;
panel.add(new Button("Button 2"),gbc);
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.ipady = 20;
gbc.gridx = 0;
gbc.gridy = 1;
panel.add(new Button("Button 3"),gbc);
gbc.gridx = 1;
gbc.gridy = 1;
panel.add(new Button("Button 4"),gbc);
gbc.gridx = 0;
gbc.gridy = 2;
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.gridwidth = 2;
panel.add(new Button("Button 5"),gbc);
controlPanel.add(panel);
mainFrame.setVisible(true);
}
catch (Exception e){}
}
}




No comments:
Post a Comment